Future of Codity platform and new functionalities of it

Future of Codity
During the past week, I was playing with the idea of actually being able to load javascript packages from NPM, bundle and transpile and use them in the editor. I will call it Codity Advanced editor. This is a full-fledged editor with file management system so that you can add different files to your project. Beauty of it is that you can use proper import statements and Codity will go fetch those and bundle your javascript project with a blazing fast speed.
Even though Codity is released, there are new and must have functionalities that are getting added to it as per requests of the amazing community around it. The functionalities added as of last post, are the following:

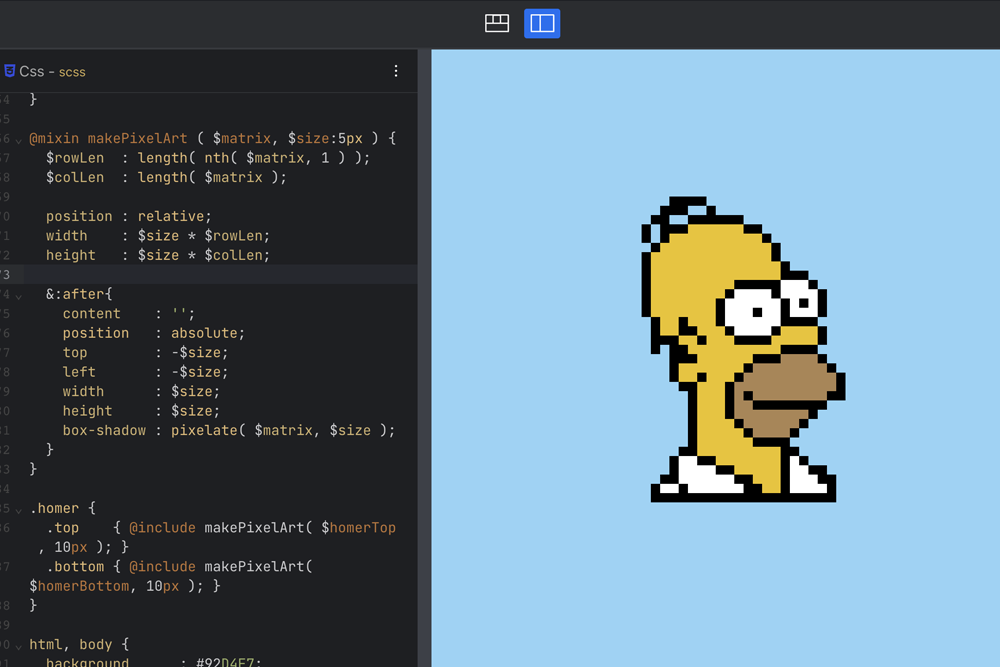
![[in-progress] A new frontend quick prototyping platform for UI and web development](/images/web-editor.png)